SwiftUIとは
WWDC2019で発表された、アプリ開発のための新しいフレームワークです。
SwiftUI
https://developer.apple.com/xcode/swiftui/
Better apps. Less code.
SwiftUI is an innovative, exceptionally simple way to build user interfaces across all Apple platforms with the power of Swift. Build user interfaces for any Apple device using just one set of tools and APIs. With a declarative Swift syntax that’s easy to read and natural to write, SwiftUI works seamlessly with new Xcode design tools to keep your code and design perfectly in sync. Automatic support for Dynamic Type, Dark Mode, localization, and accessibility means your first line of SwiftUI code is already the most powerful UI code you’ve ever written.
ざっくり翻訳すると
SwiftUI – より良いコードを少ないコードで開発する
SwiftUIは、すべてのAppleのプラットフォームで、UIを構築するための、「革新的で非常にシンプルな方法」です。 読みやすくて自然に書くことができる「宣言型のSwift構文」で、SwiftUIは、「新しいXcodeのデザインツール」とシームレスに連携して、コードとデザインを完全に同期させます。Dynamic Type、Dark Mode、Localization、およびAccessibilityの自動サポートにより、SwiftUIのコードは、今まで書いてきた中で、最も強力なUIコードになります。
SwiftUIがすごい点
気になる点は、次の3点ですね。順番に見ていきましょう。
- 革新的で非常にシンプル
- 宣言型のSwift構文
- 新しいXcodeのデザインツール
革新的で非常にシンプルな方法
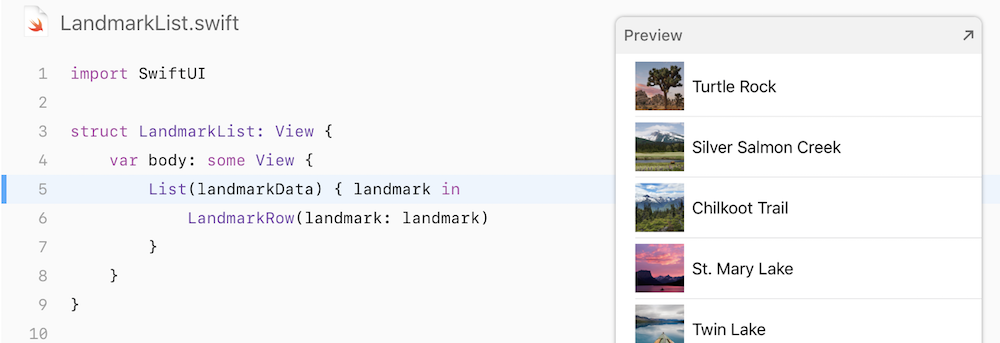
「SwiftUIやばいです。」リストがこんな簡単に書けちゃいます。

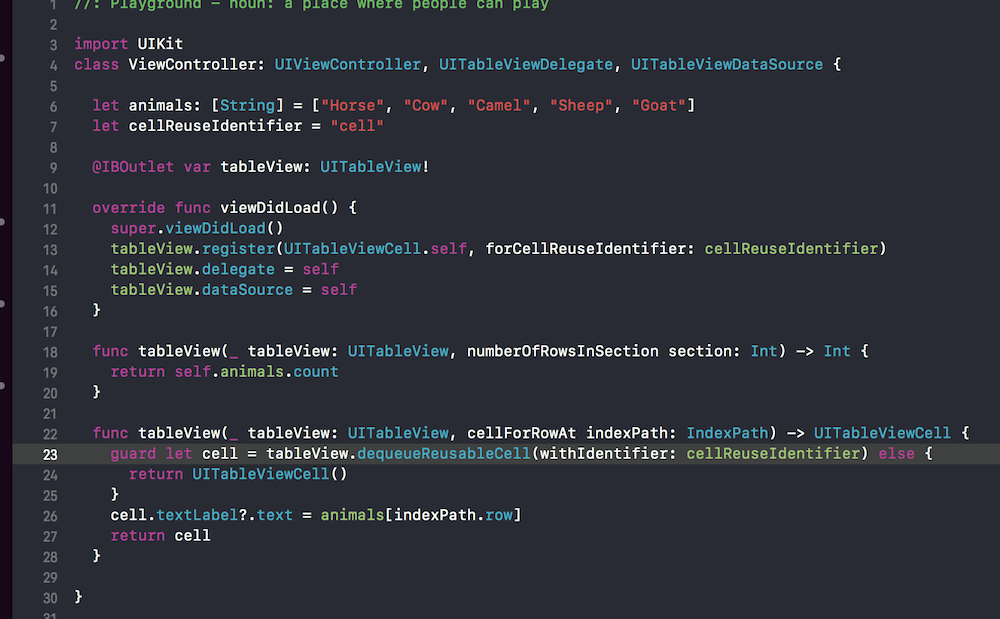
昔のUIKitのコードを見ると、コードの量が減ったのが一目瞭然!

宣言型のSwift構文
Declarative Programming is a paradigm in which programs are composed of descriptions of operations, conditions, and problems, rather than specific implementations of algorithms—which falls under the Imperative Programming paradigm. Put more simply, declarative programs state what to do, and imperative programs state how to do it.
https://possiblemobile.com/2016/09/swift-3-declarative-programming/
つまり「何をするのか」を宣言するようにプログラミングできるってことですね。

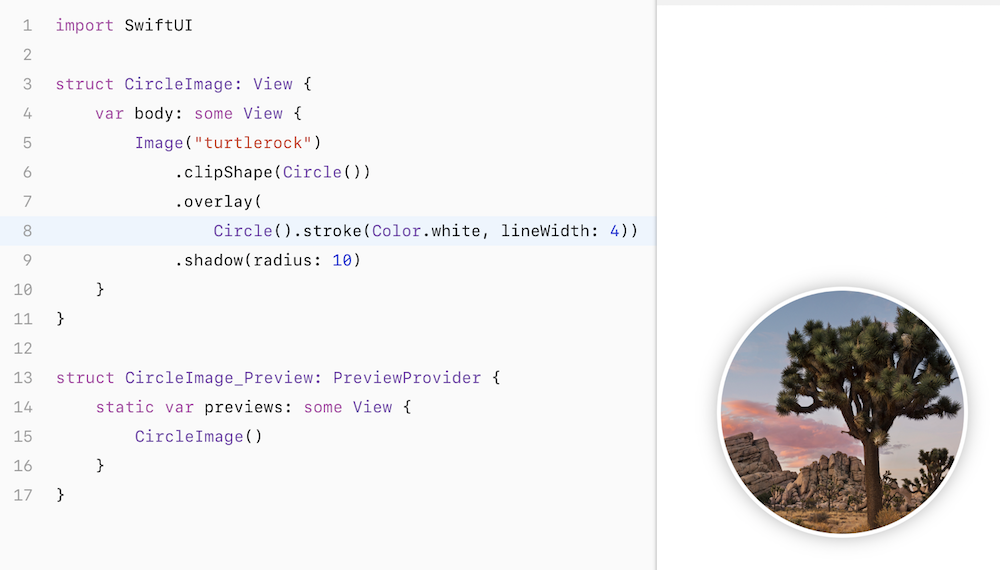
例えば、このコード読むと「ImageをCircleという形に切り抜き、重ねて、影をつける」と。
要するに「めちゃくちゃわかりやすいコードが書ける」ということですね。
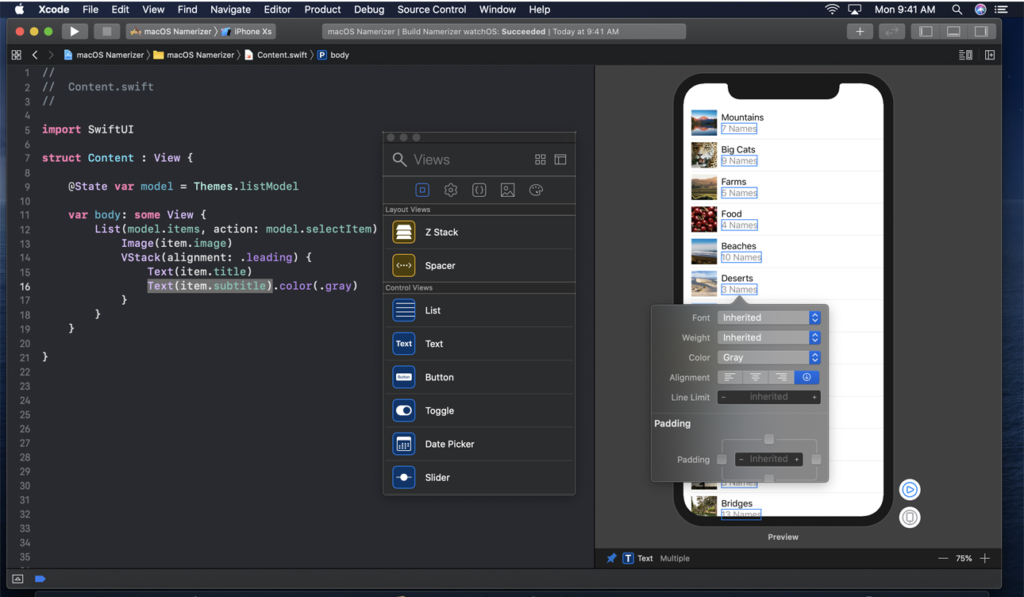
新しいXcodeのデザインツール

「新しいXcodeのデザインツールって何???」
よく見ると、右側にビジュアルエディターがあって…
「直接、デザインを編集できる!」
「うお!やばい。これはやばいよ。」
SwiftUIによる影響
■ SwiftUI
— しんやアプリ開発&デザイン (@pentagon_tokyo) June 4, 2019
① SwiftUIを採用する会社が増える
② UIKitからSwiftUIへのコンバート
③ アプリ開発者の増加
プログラミング初学者は、SwiftUIおすすめですよ。みんな知識ゼロなので🤣
デザイナーもたぶんアプリつくりやすくなるんじゃないかな😄#WWDC2019 #SwiftUI
SwiftUIを採用する会社が増える
これだけ簡単に、少ないコードで書けるようになると、SwiftUIを採用する会社も増えそうですね。特に、これから新規でアプリをつくる会社は、SwiftUIを採用する可能性が大きいですね。
iOSアプリエンジニアの増加
より簡単にiOSアプリがつくれるようになったので、アプリエンジニアが増えそうですね。
アプリをつくりたい人は低価格でつくれるようになるかも
SwiftUIは、UIKitに比べて少ないコードでUIをつくることができます。ユーザーインターフェイスを作成するコストが大幅に下がり、安くアプリをつくることができるようになるかもしれません。
アプリ開発の単価が下がるかも
アプリが簡単に安くつくれるようになると、アプリ開発エンジニアの単価が下がるかもしれません。
1年くらいは、大丈夫だと思います。理由は、次の2つです。
- SwiftUIは、iOS13以降じゃないと使えない
- iOS13のシェア率が大きくなるには時間がかかる
iOS 12が登場して9か月ほど経ちました。前バージョンの iOS 11が登場してから9か月経った数字は 81%と、iOS 11の割合に近づいてきました。
【随時更新】iOS バージョン別シェアを発表。日本国内のシェア・全体の推移は?
このことを考えると、iOS13がリリースされてもシェア率が8割を超えるには、9ヶ月ほどかかると思われます。この9ヶ月の間に、エンジニアは準備をしておけばOKですね。
UIKitからSwiftUIへのコンバート案件の増加
UIKitだとコード書く量が多く、時間とお金がかかる。だから、SwiftUIに変更したい!
という会社が出てきそうですね。
UIKitも理解できて、SwiftUIも使いこなせるエンジニアが必要になってきそうです。
SwiftUIの対応OS
- iOS 13.0+Beta
- macOS 10.15+Beta
- UIKit for Mac 13.0+Beta
- tvOS 13.0+Beta
- watchOS 6.0+Beta
参考:SwiftUI
SwiftUIを試すには
「SwiftUI試してみたい」そんな人は、最新のMacOSとXcodeを用意しましょう。
Beta Software Downloadsから次の2つをダウンロードしましょう。
- macOS Catalina 10.15 beta
- Xcode 11 beta


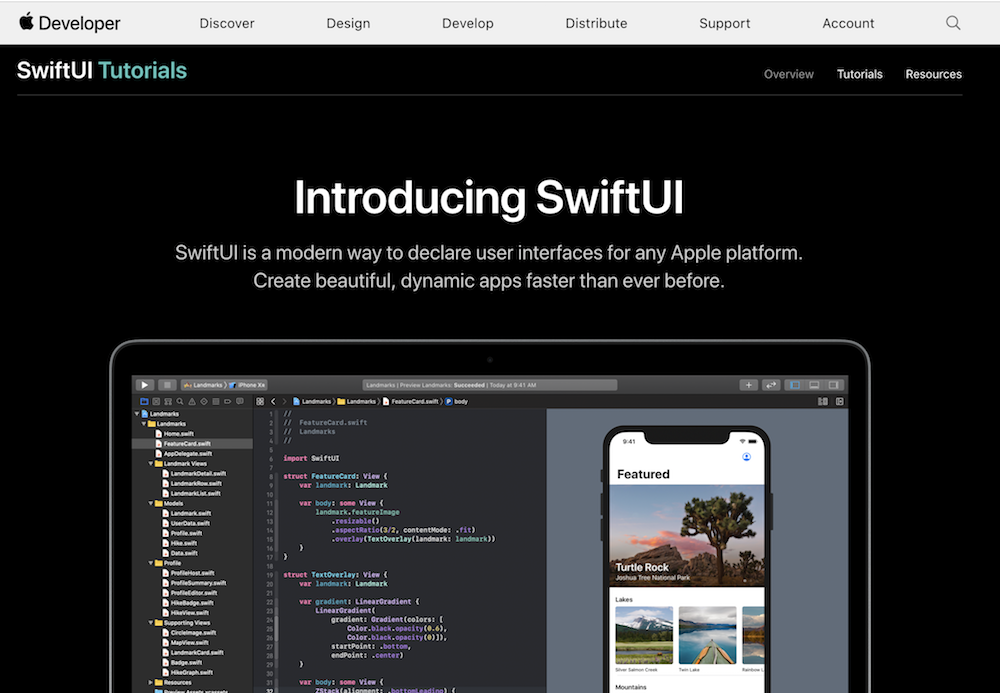
SwiftUIチュートリアル

SwiftUIのチュートリアル読むだけでも、SwiftUIがわかると思います。
さっそくSwiftUIを試してみたので、詳しく知りたい方はこちらの記事をどうぞ!
» 【SwiftUI】チュートリアルやってみた(Section1~3)