「SwiftUI気になります…」という方も多いと思います。
こんにちは!iOSアプリ開発歴6年のシンヤです。
この記事では、2019年のWWDCで発表されたSwfitUIをいじってみたいと思います。
この記事を読むと、SwiftUIの素晴らしさが具体的にわかると思います。
SwiftUIのプロジェクト作成
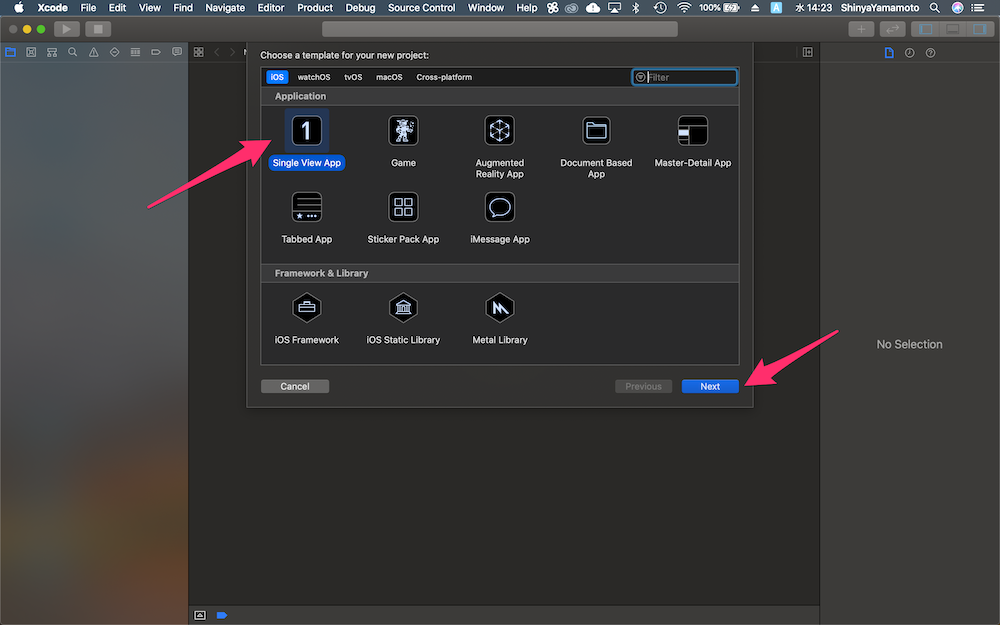
新規プロジェクトから、Single View Appを選択し、Nextをクリックします。

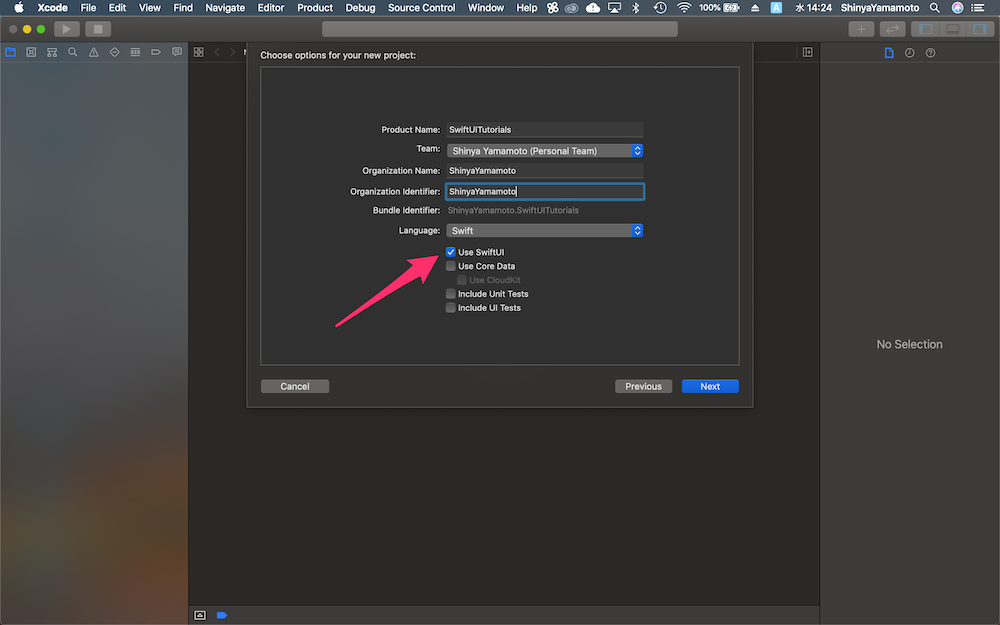
Use SwiftUIにチェックをいれましょう。

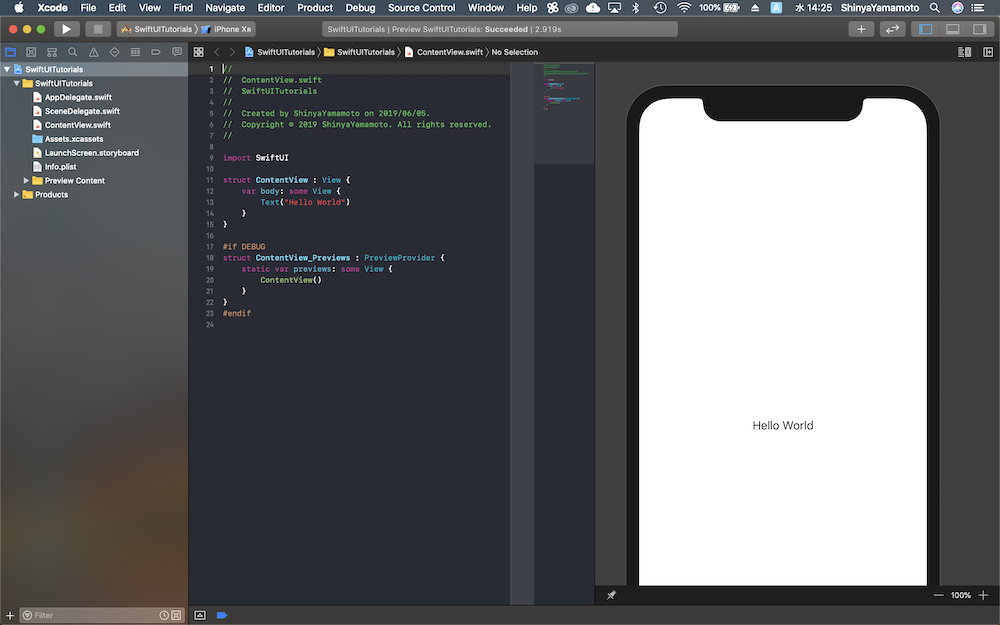
すると、左側にSwiftUIのソースコード、右側にシミュレーターが表示されます。

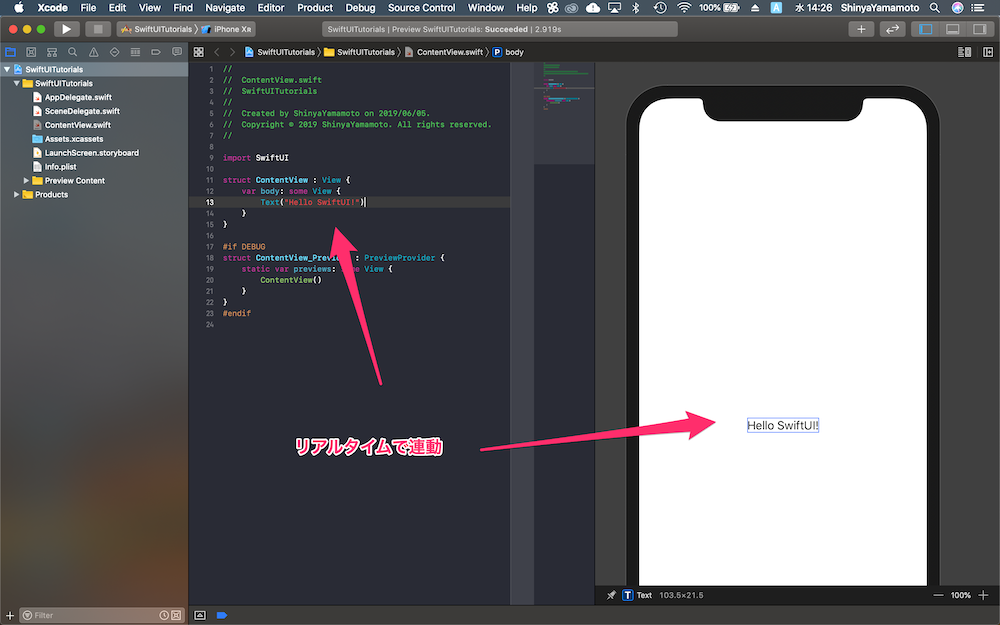
試しに、Textの文字を編集してみます。

すると…「リアルタイムで編集できてきる!」
UIKitの時代と比べて、開発がはかどりそうですね。

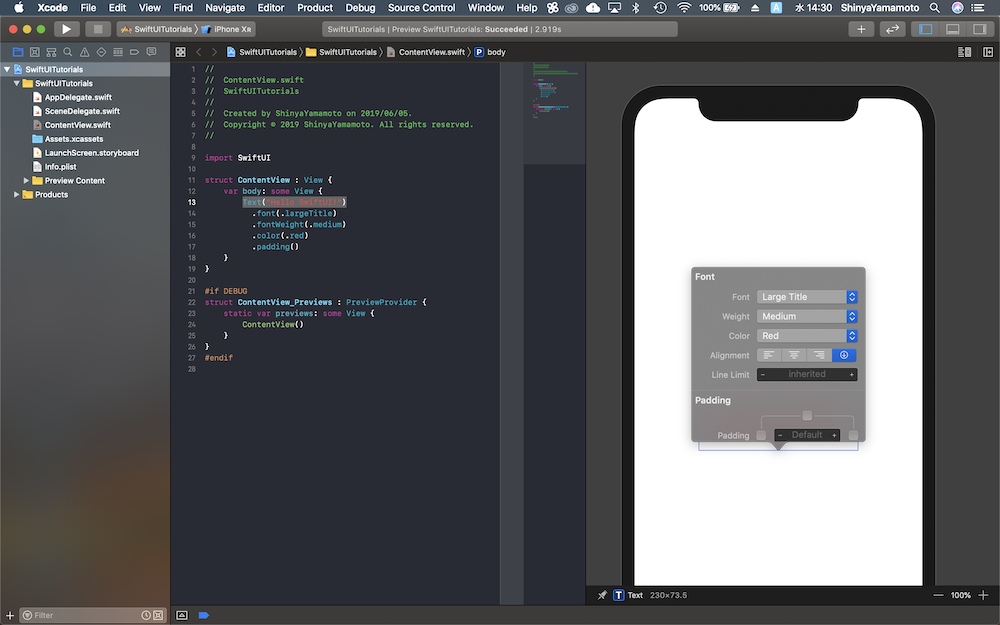
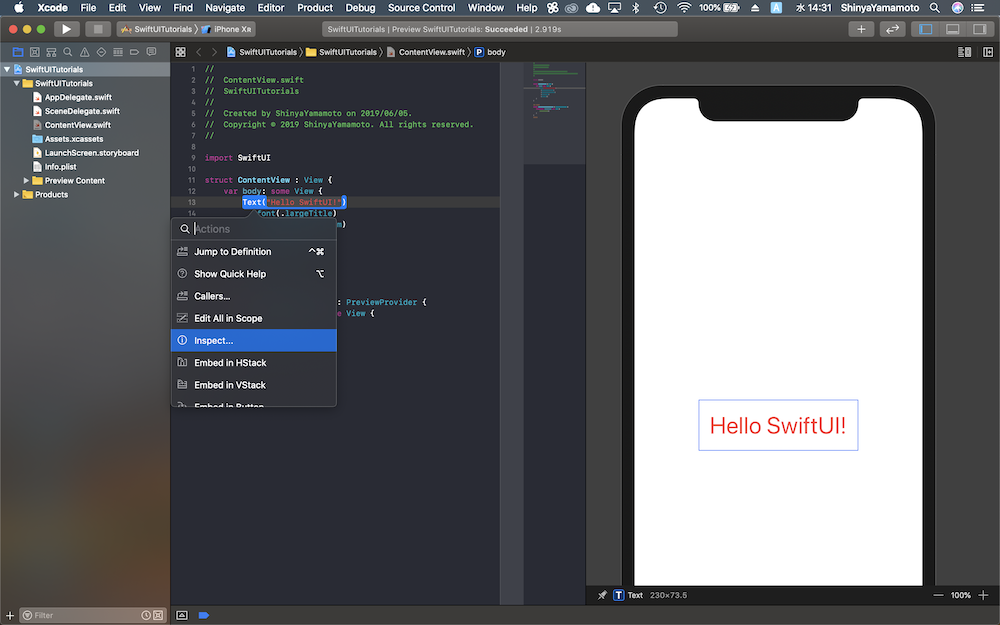
⌘を押しながら、右のTextをクリックしてみます。

するとポップアップで編集画面がでてきます。
ここでコードを書かずに、直感的にフォントのデザインを編集することができます。
「勝手にコードが編集されてている!」
⌘を押しながら、コード部分をクリックしても同様に編集ができます。


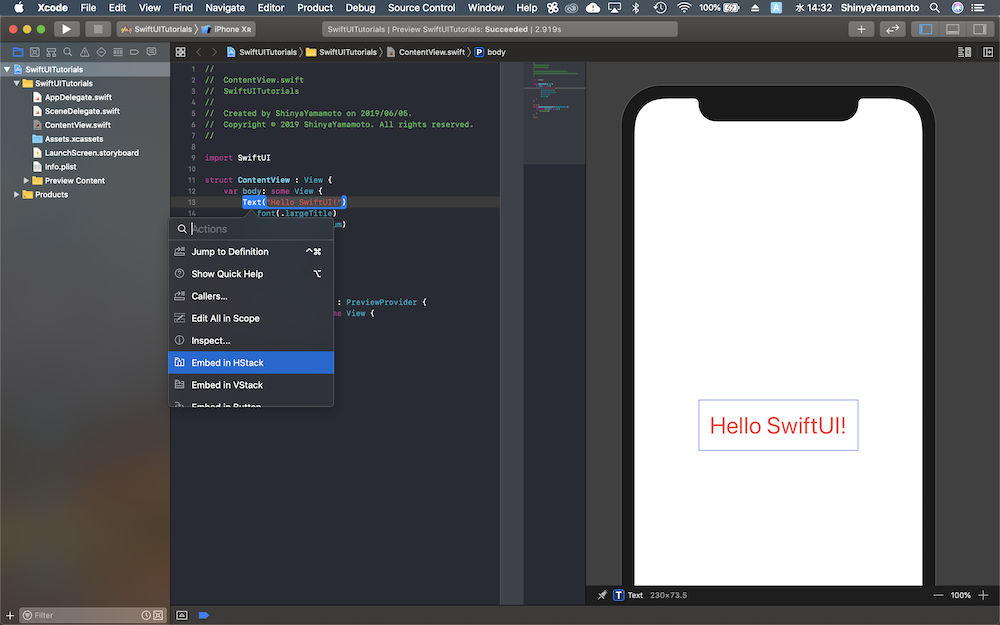
HStackに埋め込んでみましょう。Embed in HStackをクリックします。

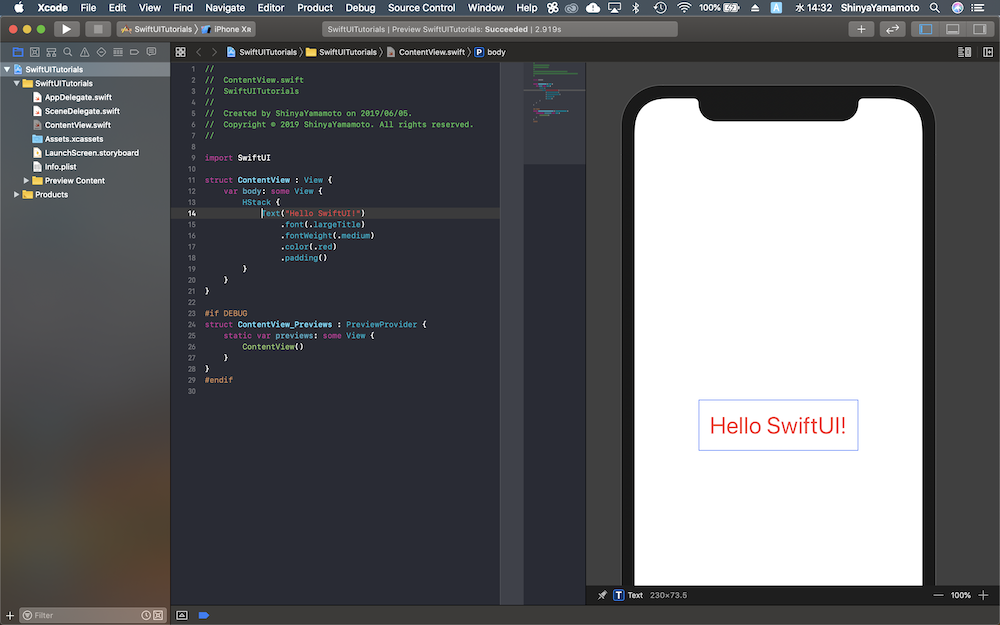
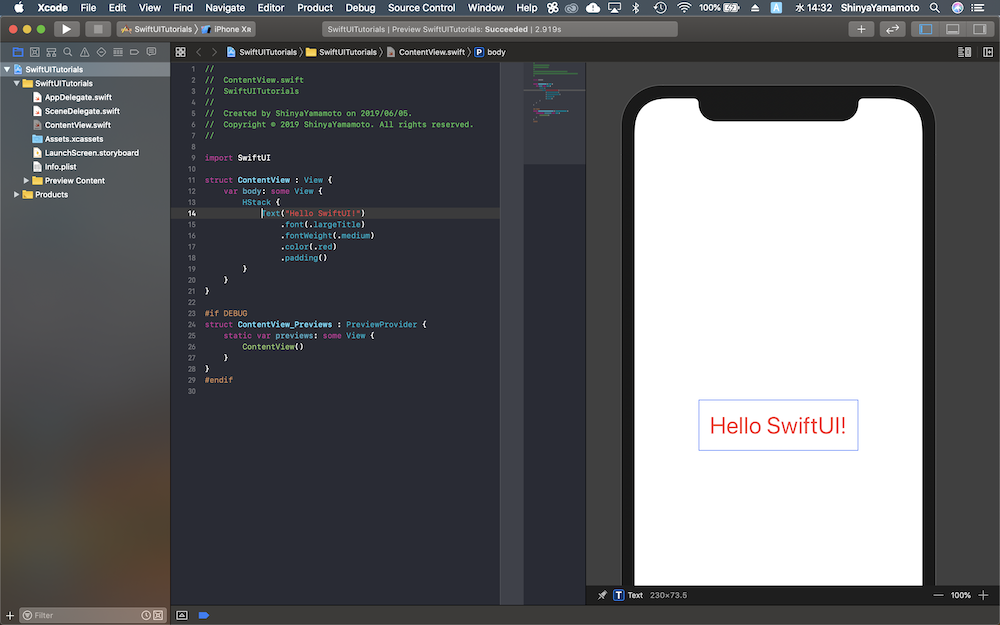
すると、ソースコードが編集されました。TextがHStackで囲まれています。

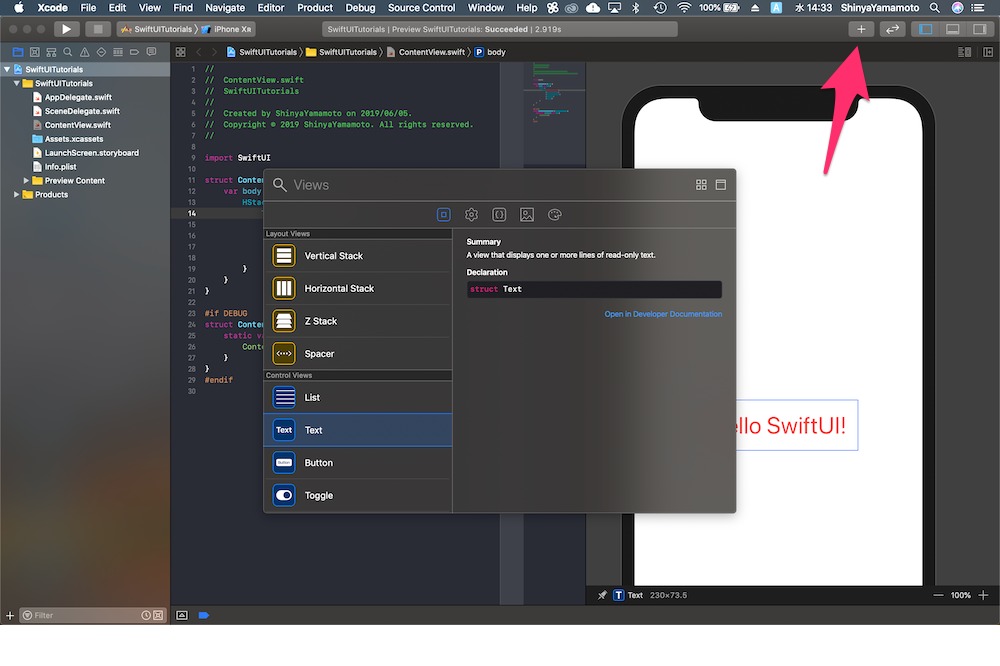
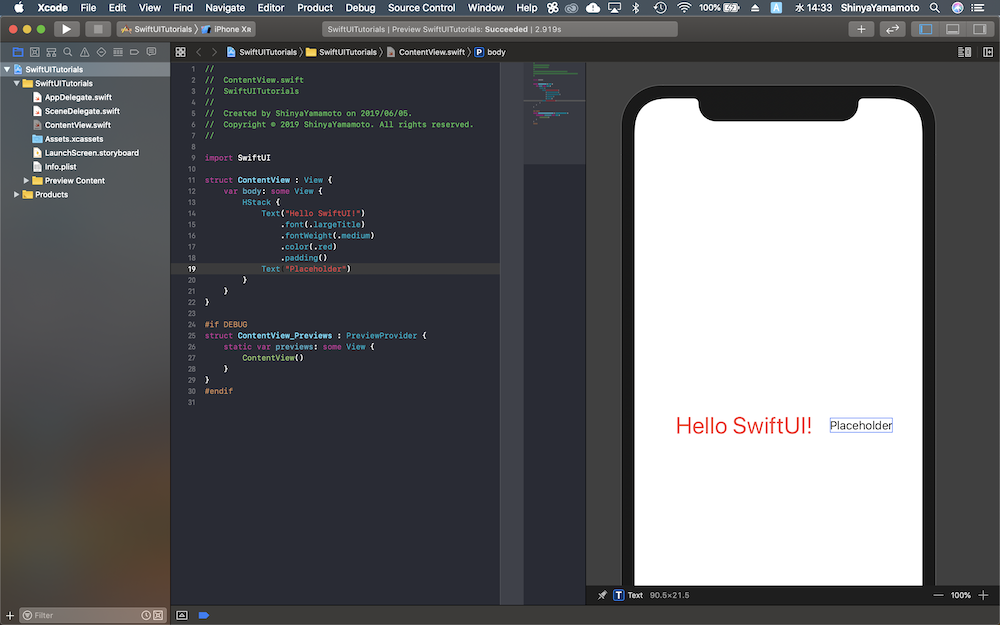
次に、右上のプラスボタンをクリックします。すると、UIパーツが表示されます。Textをクリックしてみましょう。

Textが追加されました。HStack(Horizontal Stack)内にTextViewがあるので、横にTextが並びます。

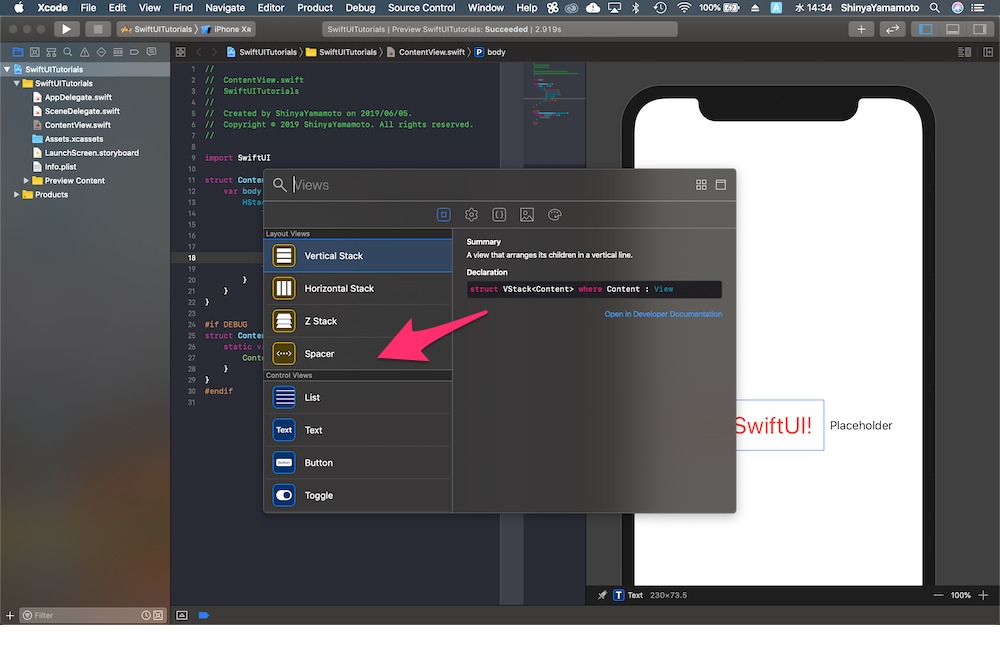
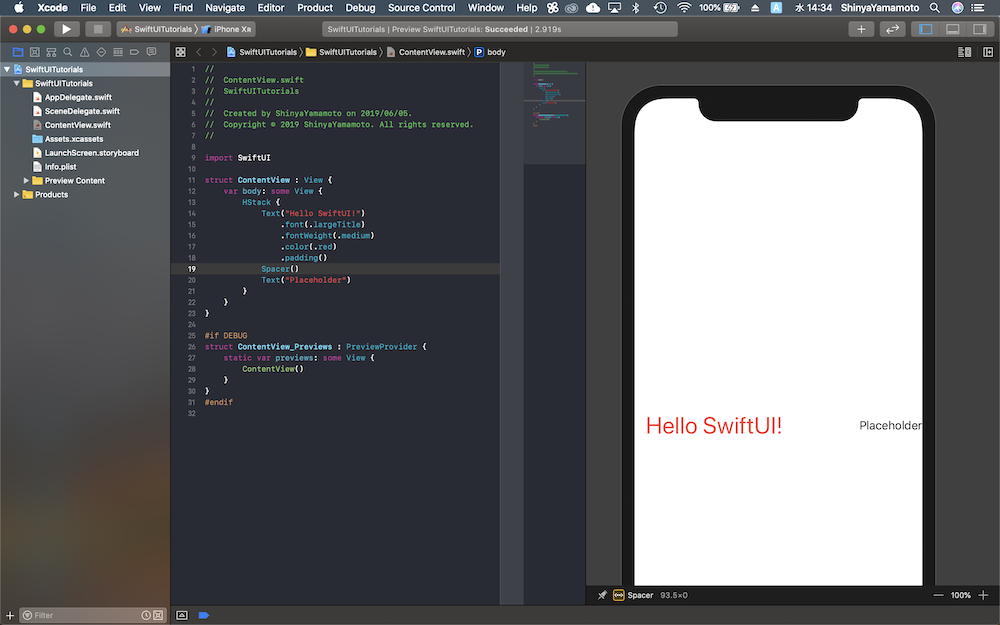
Spacerを追加してみましょう。

TextとTextの間にスペースが挿入されました。
SwiftUIチュートリアルのセクション1から3は以上です。
まとめ
かなり直感的にアプリをつくることができますね。
右側のスマホ画面上で編集すれば、コードを書かずとも勝手にコードが挿入されていきます。
デザイナーの方でも簡単にUIがつくれちゃいますね。
SwfitUI「かなり楽しい」です。